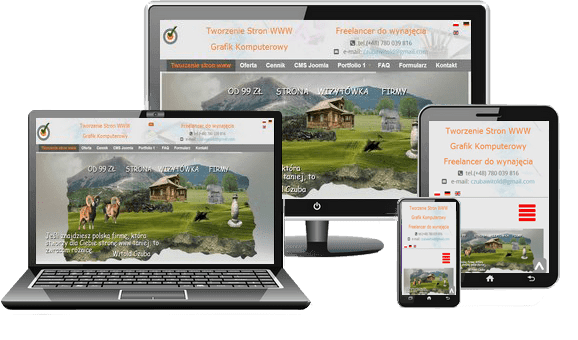
Responsiveness - feature of the website. It allows you to adjust the screen resolution on which page is currently being viewed.
In short and to the point: page responsive display correctly (without the need to scroll sideways) on all devices: mobile phones, desktops, tablets, laptops and smartphones.
If needed, it is able to change the navigation service in such a way that it is easier to use eg. on small screens. Responsive site also adjusts images, font size, spacing between letters, words and all the other elements of the layout. This improves readability and facilitates navigation. This allows users to browse the content not being discouraged. Regardless of the type of device, everyone will be able smoothly get to know your products and services - such are websites designed by me .
Each device has a different interface, so it is important that the website was able to adapt to each of them. It is not important whether we understand the difference between the touch interface and supported using the mouse and cursor. Creating websites, I care not just about changing the page layout under the requirements of mobile devices, but also I adjust clickable elements allowing them to be converted into elements of "palpable" and the appropriate size, so that it would be easy to handle them with your finger.
In addition, I pay attention to the fact that the vast majority of currently manufactured computers have a screen with a width of at least 1200 pixels. My page designs are adapted to properly display content in higher resolutions, also 100% of the width of the screen - no margins. As a result, each user has the best possible reception of the website - so far ar it is permitted by the device.

Creating websites Warszawa, London, Berlin and Legnica | Website development | Graphic artist
Marynarska 54
59-220, Legnica,
dolnośląskie, Poland,
Tel.: +48 780 060 995,
Mon - Fri 8:00 am - 4:00 pm